Web Apps vs Native Apps vs PWA: Best Choice for Your Business
February 28, 2025
The debate between Progressive Web Apps (PWAs) and native applications is a hot topic for both developers and businesses. Will PWAs eventually replace native apps? What sets PWAs apart from native apps? What are the advantages and drawbacks of each? Read on to explore the answers.
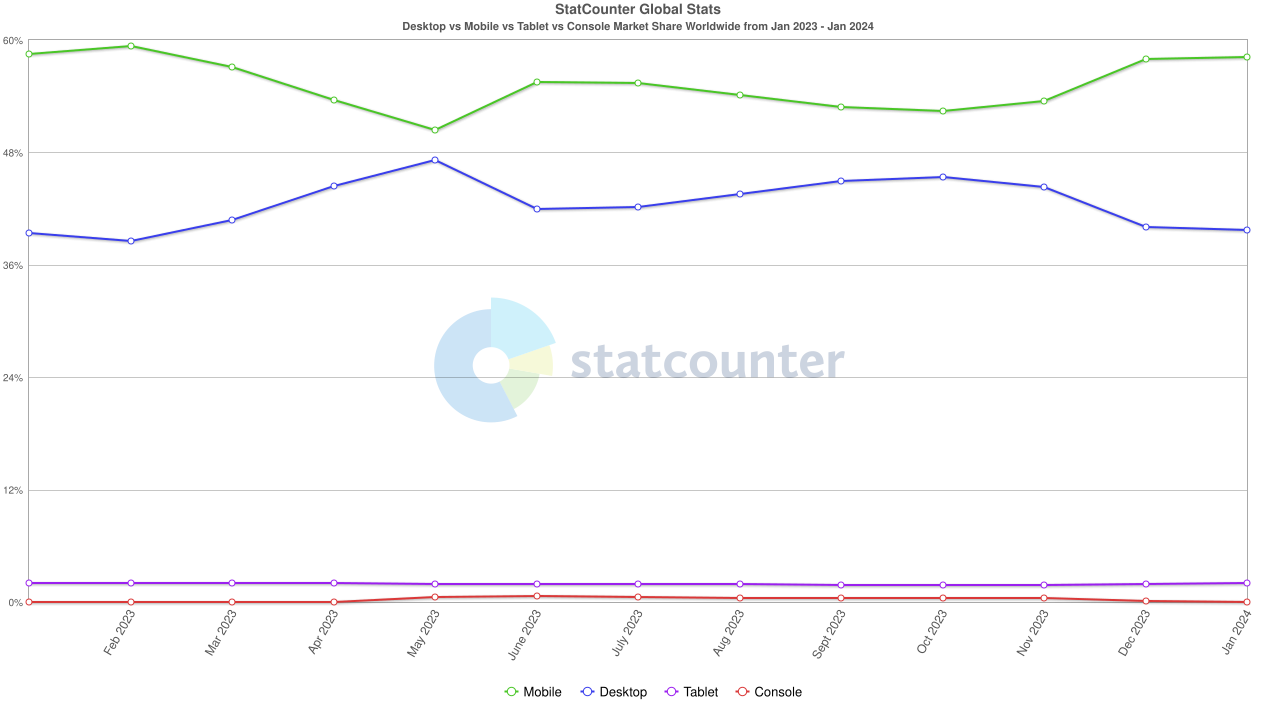
According to statistics, the mobile device market share is over 58%, while the desktop market share is only about 40%. Therefore, for B2C software, it is wise to develop an application that primarily targets small screen sizes. Chances are, your users will be reaching for their smartphones to use it. By choosing a mobile app over a web app, you can benefit from a better user experience, the ability to work without an Internet connection, and direct access to device features such as camera, location, calling, messaging, contacts, and more.

Let’s explore the key differences between web apps, progressive web apps (PWAs), and native apps to determine which is the best option in 2025. Let’s get started!
Main advantages of web applications: why choose web-based apps
Web applications offer numerous advantages that make them an attractive option for businesses and users alike. Unlike mobile apps, which often require platform-specific development, web apps are versatile and easily accessible. Below are some key benefits of web applications that highlight why they are a powerful solution in today’s digital landscape.
1. Cross-Platform Accessibility
Web applications can be launched from any device with a web browser. This eliminates the need for developing separate apps for different platforms (iOS, Android, etc.), ensuring users across all devices can access the app seamlessly. The same source code can be used across all platforms, making development more efficient and cost-effective.
2. No Installation Required
One of the biggest advantages of web apps is that users don’t need to install them. They can simply open the app via its URL and start using it right away. This significantly reduces barriers to adoption, as there’s no need to download or install any software.
3. Flexibility in UI Design
Web apps offer unlimited possibilities when it comes to user interface design. Developers are only limited by their imagination when creating the app’s UI, which provides immense creative freedom. Unlike mobile apps that may be constrained by platform-specific design guidelines, web apps have no such restrictions.
4. No Need for App Store Approval
With web apps, you do not have to wait for approval from app stores like Google Play or the Apple App Store. This freedom from third-party approval processes means quicker updates, faster launch times, and fewer restrictions on how the app looks and functions.
5. SEO-Friendly and Increased Visibility
Web applications are indexed by search engines, making them discoverable online. You can optimize a web app for search engines (SEO), improving its chances of ranking higher in search results. This is a significant advantage over native apps, which do not benefit from SEO optimization, helping your app gain visibility and reach a wider audience.
6. Seamless Updates
Updating a web application is easy and seamless. Once an update is deployed, users will automatically receive the new version the next time they access the app, without having to download or install anything. This ensures that all users are always using the latest version, reducing compatibility issues and enhancing the user experience.
7. Offline Functionality
Modern development approaches allow web applications to store data in the browser cache or a local database, enabling offline functionality. While offline use may come with some limitations, many web apps—such as Google Docs, Google Sheets, and Draw.io—allow users to continue working even when they don’t have an active internet connection.
Disadvantages of web applications
While web applications offer numerous advantages, there are also several drawbacks to consider. Below are some of the key disadvantages of web apps that you should take into account before deciding to develop one.
1. Hosting and Security Responsibilities
Web applications require dedicated hosting, and you are responsible for monitoring their availability and ensuring their protection from cyber attacks. Unlike native apps, which are hosted and secured by app stores, web apps rely on external hosting services, which introduces more complexity in terms of security and uptime.
2. Cross-Browser and Screen Resolution Compatibility
Developing a web application often takes more effort than developing a mobile app. This is because web apps must be compatible across different browsers and various screen resolutions. Special attention should be paid to the design, especially for mobile web apps, as these may be accessed from mobile browsers. Additionally, developers often have to customize UI widgets or even build them from scratch, increasing development time and cost.
3. Higher Development Costs and Time
Creating a fully-functional web application typically requires more time and effort compared to native apps. The need to support multiple browsers, different devices, and screen sizes can lead to increased development time. As a result, the cost of building a web app is usually higher than that of developing a native mobile app.
4. Limited Promotion Channels
Unlike mobile apps, which can be easily promoted through app stores like Google Play and the Apple App Store, web apps often remain unknown to the public until they are widely advertised. To attract users to a web app, you’ll need to invest extra effort and budget into promoting it through other channels, such as SEO, digital ads, or social media.
5. Trust and Certification Issues
Since web apps do not go through the approval processes of Google or Apple, you must earn users’ trust directly. This is especially important if your app handles sensitive data. To build credibility, certifications like PCI-DSS compliance (for handling payment card data) may be necessary. Without these certifications, users may be hesitant to trust your app, especially for sensitive transactions.
Top 5 cases where web apps win
Here are the top 5 cases when a web application is preferable to a mobile one:
- All types of ERP (enterprise resource planning) systems. This could be software for e-Commerce, logistics and delivery companies, financial accounting automation, or an inventory management application. The basic idea is that ERP is used to analyze and improve the core functions of a business. Such software helps make business decisions through forecasting based on current and historical data.
- Various types of software designed for managers. For example, CRM (customer relationship management), HRM (human resources management), data management software, monitoring software, project management and task tracking systems (like Microsoft Project and Atlassian Jira).
- Marketplaces providing offers from different suppliers. There are many good examples of mobile marketplaces (e.g. eBay Online Shopping or AliExpress) or booking platforms, but the web version is usually more convenient as it allows you to see more data on one page, which is extremely useful when you need to compare products. Moreover, suppliers themselves need a comprehensive user interface to upload information about their services and products.
- Digital asset management systems that provide the ability to create, edit and categorize various types of content: from complex rich text with various graphic inserts to video. At the same time, managing digital assets often requires teamwork and multi-level approval of changes made.
- Analytical platforms providing the ability to create various pivot tables, reports, interactive charts and grids. The most popular examples of such software are Tableau or Microsoft Power BI.
All these cases have some common features:
- They operate with a large amount of data.
- They have a user management module and provide permission-based access to features.
- Some operations (such as approving documents or orders) require collaboration and complex workflows.
- Such systems provide a complex user interface divided into several areas on a single page. As all the necessary information is immediately displayed on the screen and there is no need to switch between pages to collect the required data, users are able to make decisions swiftly.
Mobile apps as a supplement to the web system
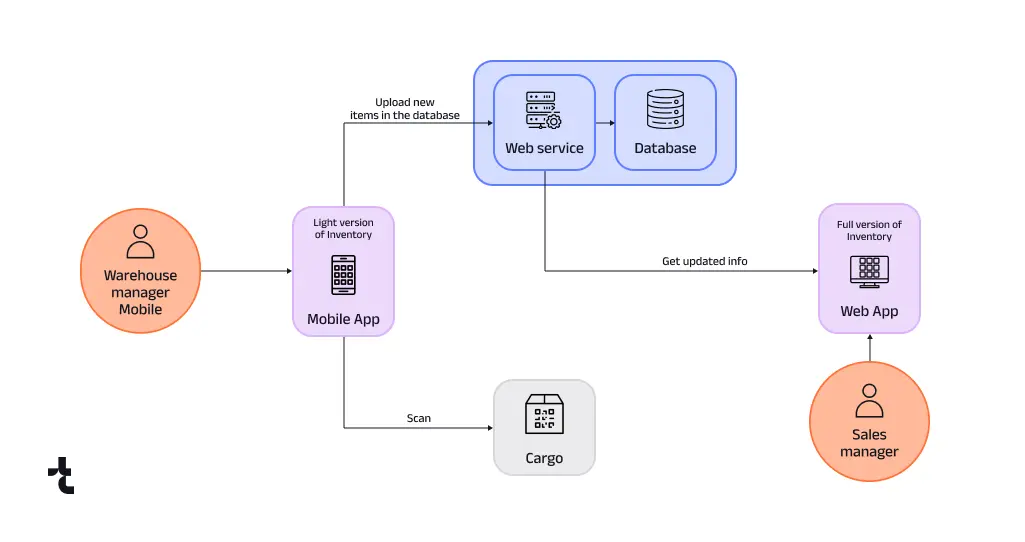
Despite all the advantages of web applications, the strengths of mobile software should not be discounted. Mobile apps may become supplementary components that expand your ecosystem. Since a native application has seamless access to smartphone features (such as camera, microphone, location, calling, and texting), it can be designed for a specific user role or to cover only a specific process. For instance, for a cargo company you can develop a series of mobile apps:
- A native application for the driver, including such features as receiving a route plan with checkpoints, reporting successful delivery or incidents with photographic recording, and the ability to receive the necessary advice from the company dispatcher via direct chat. At the same time, drivers do not need access to the web-based ERP system. Everything they need is available in the mobile app.
- A native application for a planner with a 3D cargo scanner function allowing the lorry to be loaded as optimal as possible.
- A mobile app for warehouse managers with the ability to scan barcodes and immediately put cargo into the database.
- A mobile app for top managers with the ability to receive important notifications and quickly sign the necessary documents.
You can also develop a mobile application that duplicates the functionality of the primary web system. However, in this case, you will likely apply a graceful degradation approach to focus on the crucial features, putting aside non-essential ones.
Progressive web app as an alternative solution
If you’re looking for a compromise between web and mobile app development, it makes sense to look at a Progressive Web App (PWA). While having all the strengths of regular web applications, PWA also provides some additional features. First of all, it can be installed on your home screen and has an offline mode. Other progressive web app benefits include the following:
- It’s responsive, meaning it looks good on all screen sizes.
- It looks like a native application, despite the fact that it is written using web technologies (HTML, CSS, JavaScript).
- It is possible to constantly update its content in the background mode.
- It is more secure than regular web applications due to the requirements that its architecture must meet.
- It can access more device features than a regular web app. However, PWAs still have certain limitations that cannot be bypassed, such as the inability to access the contact list on a phone.
- It can use a push notification mechanism.
- On Android, PWA can appear in the Share menu.
- At the same time, since PWA is a web based app in nature, it can be found through search engines and can also be shared through a URL.
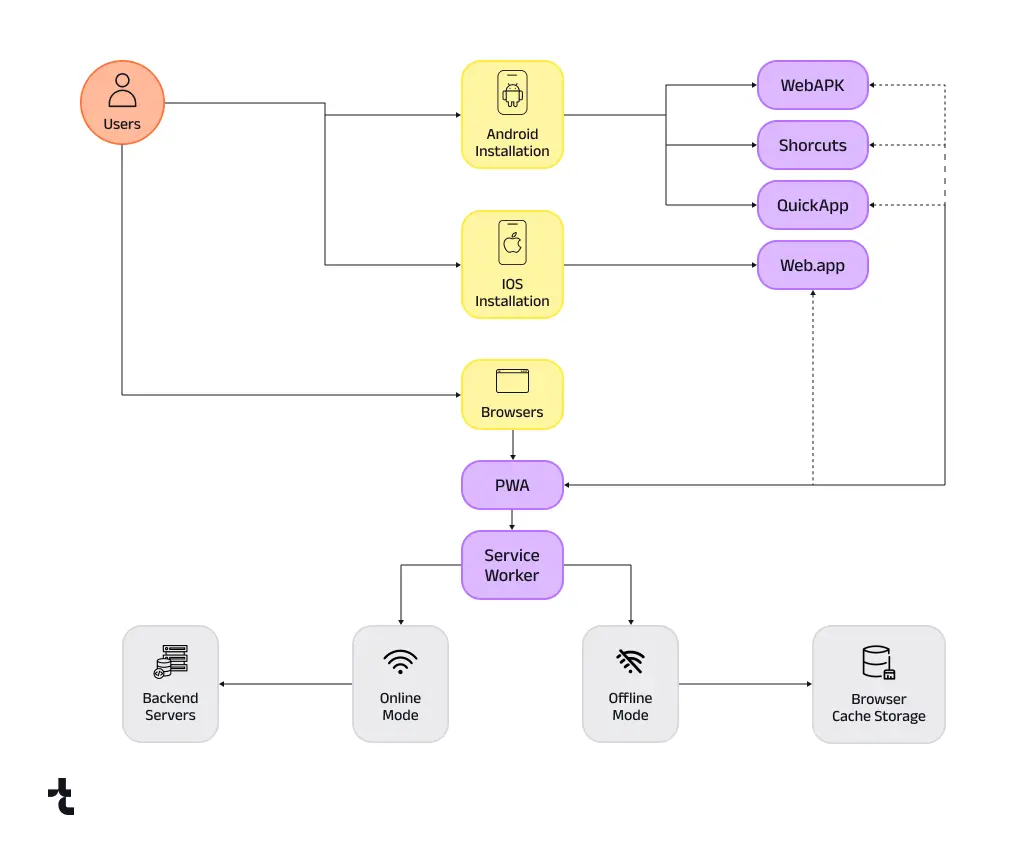
In a nutshell, a PWA is a specially packaged web application that has a web manifest to configure how the app should be placed on the home screen, a service worker to enable offline mode, and HTTPS to allow the service worker to run securely in the background. Server workers can also send push notifications to users even if they are not currently using the PWA.
The high-level PWA architecture is shown in the picture below:
So, by taking this approach, you will cover both web and mobile platforms. But there is a fly in the ointment: while on Android you can install a PWA in many ways (such as, packaging it in a WebAPK and promoting it through Google Play, making home screen shortcuts through the browser, or sharing it as a QuickApp), there are some restrictions for iOS users. In early 2024, Apple announced that iPhone users in the EU would no longer be able to use Progressive Web Apps at all. As for other iPhone users, they can still continue to install PWAs on their devices but only through the Safari browser.
Native apps vs web apps vs PWAs: key differences
The differences between a native app and a web app are shown in the table below. We’ve also compared PWA vs native apps.
Criteria | Regular Web App | Progressive Web App | Mobile App |
Distribution | Via URL. The web application can only run in a web browser. | PWAs can be added to the device's home screen via a web browser or Google Play (Android only). | Via Google Play (Android) or App Store (iOS). Before using the mobile app, you should first download and install it. |
Home screen installation | No | Yes | Yes |
Requires approval from Google/Apple stores. | No | No, unless you distribute it as a WebAPK through Google Play. | Yes. Sometimes it's difficult to get approval from the app store. |
Offline mode | Depends on the implementation. A modern web app can use the browser's cache and local storage to keep some data, allowing them to work offline with some limitations. | Yes | Yes |
Fast load of content | Depends on implementation, in most cases No. | Yes | Yes |
Supported platforms | Any platform that has a web browser. | Any platform that has a web browser. However, there are some restrictions for iOS users in the EU. | Android and iOS. However, you should keep track of OS updates as some changes implemented in a new version of Android or iOS may affect your mobile app. |
Main technology used to develop the application | HTML, CSS, JavaScript | HTML, CSS, JavaScript | This can be a native technology (such as Kotlin or Swift) or a cross-platform technology (such as React Native or Flutter). |
User Interface | You can implement any UI you want. | You can implement any UI while maintaining the native look of your application. | Depends on the technology you choose to develop, but usually you are restricted to native component sets. |
Indexable (optimized for SEO) | Yes | Yes | No |
Access to app via URL | Yes | Yes | |
Access to device features | |||
Permissions | Restricted by web browser | Yes | Yes |
Camera & Microphone access | Yes | Yes | Yes |
Inter-app communication | No | No | Yes |
NFC | No | No | Yes |
Push notifications | Depends on browser settings | Yes | Yes |
File access, Offline storage | Yes | Yes | Yes |
Contacts, SMS, Calls | No | No | Yes |
Geolocation | Yes | Yes | Yes |
Geofencing | No | No | Yes |
Virtual & Augmented Reality | No | No | Yes |
Which app solution fits your business needs?
Are you still unsure about what to choose for your business case: a web-based app, a native mobile application, or maybe a mobile web app? Timspark specialists can help you with this choice during the Discovery phase. Otherwise, we can provide progressive web app development (PWA) services to cover all the required platforms with one application.
Looking for app development services?
References
- Desktop vs Mobile vs Tablet vs Console Market Share Worldwide. StatCounter, 2024.
- Apple confirms: It’s killing home screen web apps in the EU. Mashable, 2024.