Cracking the Code of Cross-Platform Development: Challenges and Advantages in a Nutshell
Updated: October 14, 2025
In today’s digital era, technology is advancing faster than ever, making internet services and mobile apps essential to everyday life. For developers, this growing demand brings both opportunities and challenges: while the user base continues to expand, creating and maintaining separate codebases for multiple apps can quickly become a major burden. At the same time, ensuring seamless experiences across various platforms and devices is crucial to effectively reach and engage users. Cross-platform app development offers an effective solution to this problem.
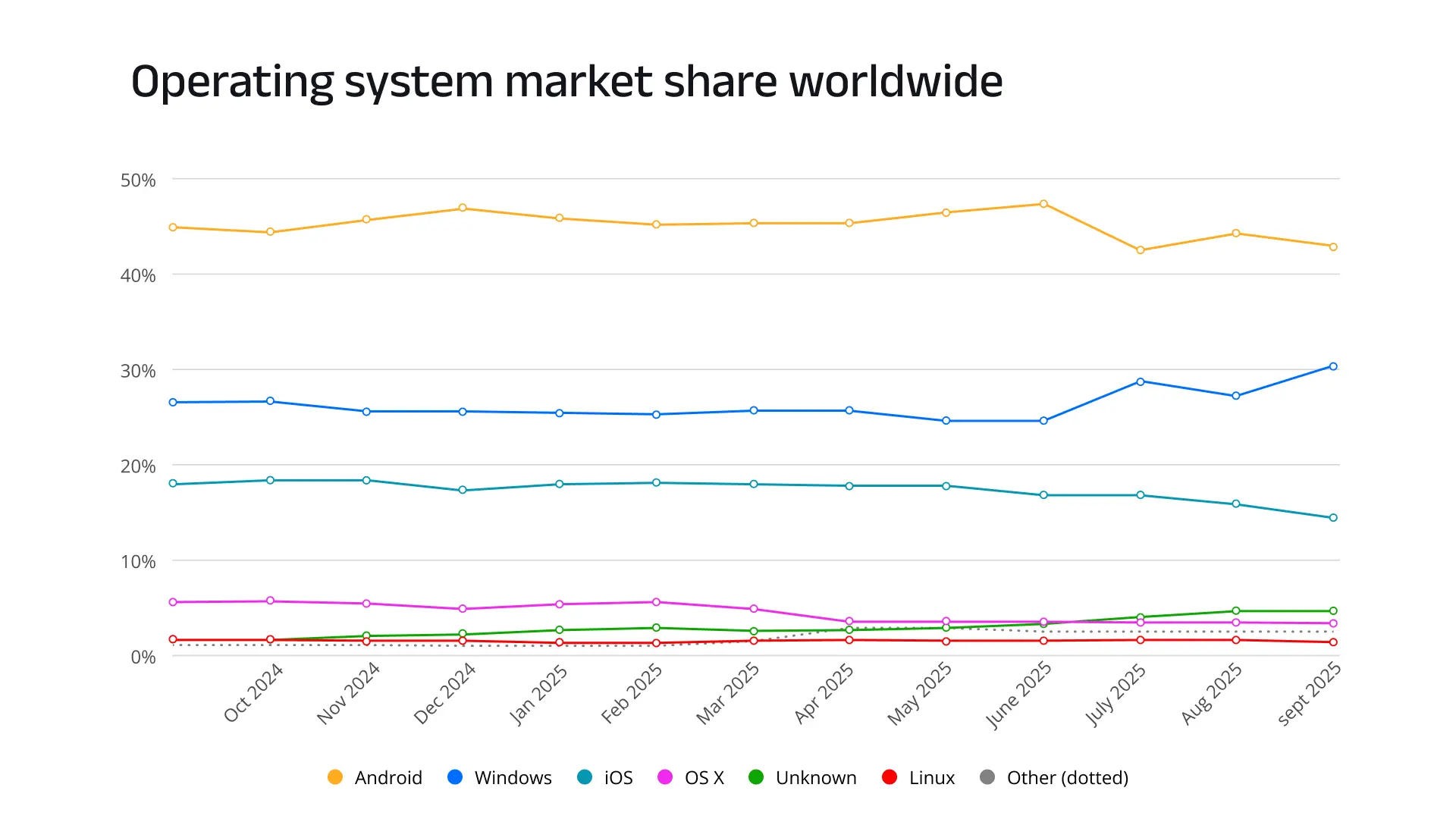
According to the StatCounter service, about 44% of users access the Internet from Android devices, more than 30% from the Windows operating system, approximately 15% and 2% are users of iOS and MacOS devices, respectively, and the share of Linux users is also growing (statistics for 2025, Worldwide region).
The most promising cross-platform app frameworks
By the time we write this article, various statistical aggregators named .NET MAUI (Xamarin), React Native and Flutter as top-choice frameworks for cross-platform development. Additionally, we are including Kotlin Multiplatform to this list. Wondering why? Let’s delve into the details below.
.NET MAUI: Multiplatform App Development
.NET MAUI, developed and supported by Microsoft, may have officially launched in 2022, but it’s far from a newcomer. Built as the evolution of Xamarin, one of the pioneers of cross-platform development, .NET MAUI brings together the best concepts and experience from its predecessor. While many existing applications were created with Xamarin, the framework was officially retired in May 2024. Microsoft now provides comprehensive tools and guidance to help developers migrate to .NET MAUI, a modern solution that supports Android, iOS, Windows, and macOS, all built on the latest versions of .NET.
.NET MAUI pros:
- The framework is based on .NET, and the programming language is C#. According to a Stack Overflow Developer Survey, C# was named a popular language by nearly a third of professional developers.
- Officially supported platforms: Android, iOS, macOS, and Windows. While Linux is not officially supported, developers can explore community-driven ports and workarounds to run basic .NET MAUI apps on Linux.
.NET MAUI cons:
- During the transition from Xamarin to .NET MAUI, Microsoft has shifted its focus from tvOS, Android TV and Apple watchOS. So, if you need to write an app for these platforms, you will have to look for another technology.
- Since .NET MAUI apps for Android, iOS, and macOS run on the Mono framework (i.e., they rely on a runtime layer to execute the build on the target platform), their performance may lag behind that of native applications, particularly in terms of startup time, memory usage, and operations that involve frequent interop.
- MAUI sits on top of native controls, so advanced styling or platform-specific behavior often requires additional platform-specific code.
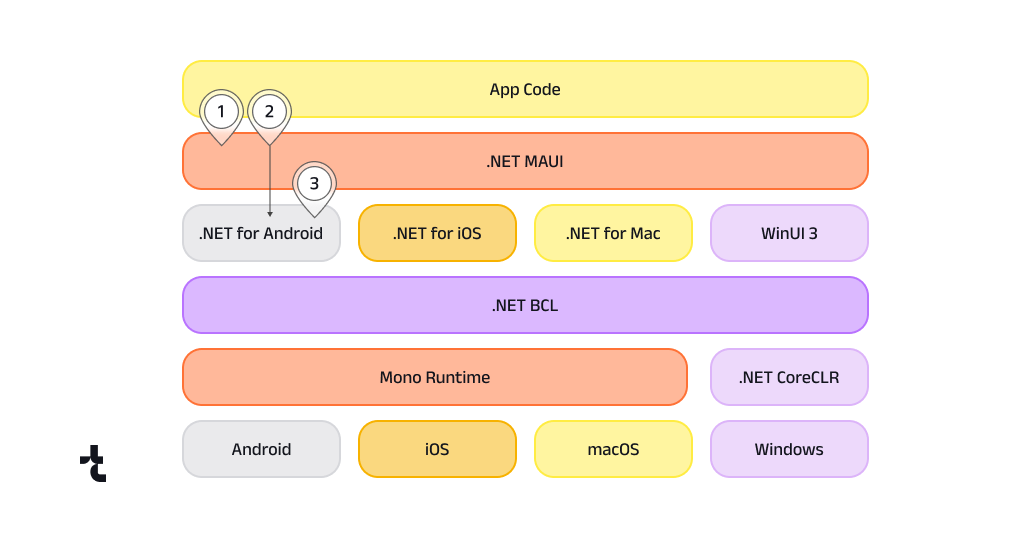
The architecture of the .NET MAUI app looks like this:
In the diagram above, the app code primarily interacts with the .NET MAUI controls and APIs (1), which in turn directly consume the platform’s native APIs (3). In addition, app code can directly invoke the platform APIs (2) if necessary. Platform-specific frameworks—.NET for Android, iOS, Mac Catalyst, and Windows UI 3 (WinUI 3)—all use the same Base Class Library (BCL), which abstracts platform details. The BCL runs on Mono for Android, iOS, and macOS, and on the .NET runtime (CoreCLR) for Windows.
Sample of “Hello World” application, created in .NET MAUI
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | //App.xaml <?xml version="1.0" encoding="UTF-8" ?> <Application xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="HelloWorldApp.App"> </Application> //App.xaml.cs using Microsoft.Maui.Controls; namespace HelloWorldApp; public partial class App : Application { public App() { InitializeComponent(); // Wrap MainPage in a NavigationPage to show AppBar MainPage = new NavigationPage(new MainPage()) { BarBackgroundColor = Color.White, BarTextColor = Colors.Black }; } } //MainPage.xaml <?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="HelloWorldApp.MainPage" Title="Hello World App" BackgroundColor="#BCDCA4"> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Label Text="Hello, world!" FontSize="24" HorizontalOptions="Center"/> </VerticalStackLayout> </ContentPage> //MainPage.xaml.cs namespace HelloWorldApp; public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } } |
React Native Advantages for Android and iOS App Development
React Native was released in 2015 by Meta Platforms, Inc. and initially intended for multiplatform mobile app development, that is, creating apps for both iOS and Android on a shared code base. Its programming language is JavaScript, which makes React Native especially popular among front-end developers.
React Native pros:
- The programming language is JavaScript, which is the most widely used language in the world according to a Stack Overflow Developer Survey.
- It is backed by a wide community and a large number of third-party libraries.
- Officially supported platforms: iOS and Android. However, through collaboration with partners and the React Native community, it is possible to support macOS Desktop, Windows Desktop, and the Web as well.
React Native cons:
- Although React Native is widely used in production, some parts of its architecture are still evolving, and third-party libraries can change frequently, which can pose challenges for maintaining existing projects.
- React Native relies on a bridge architecture, which creates an intermediate layer between the app and the target platform. While this enables cross-platform functionality, it can introduce performance overhead and some limitations in flexibility.
- Since React Native uses native UI components, achieving highly customized or complex UIs can sometimes be challenging: developers may be limited by the available components and might need to implement native modules, which can increase development complexity and maintenance effort.
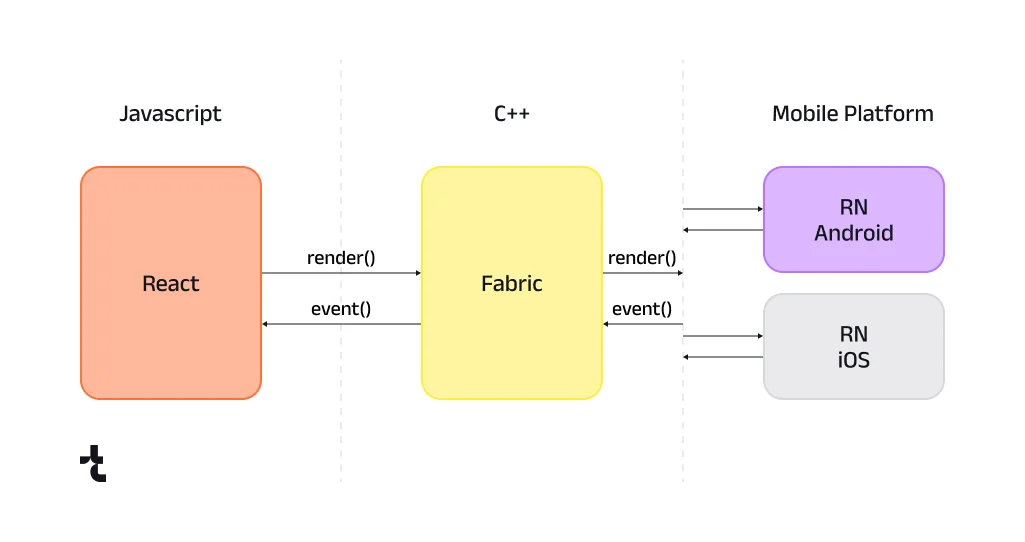
Briefly, React Native architecture is shown below:
The React Native renderer now uses a shared C++ core across platforms. Its APIs serve two purposes:
- Communicating with React: rendering the React Tree and listening for events (e.g., onLayout, onKeyPress, touch).
- Interacting with the host platform: mounting host views (create, insert, update, or delete) and listening for user-generated events.
Here is a sample of “Hello World” application, created in React Native:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | import { Text, View, StyleSheet } from 'react-native'; const HelloWorldApp = () => { return ( <View style={styles.container}> <Text style={styles.text}>Hello, world!</Text> </View> ); }; const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: "#bcdcac", }, text: { fontSize: 24, } }); export default HelloWorldApp; |
Flutter to Reduce Development Costs
In 2017, Google introduced Flutter, a framework for cross-platform app development, with Dart (C-style syntax) as the programming language. While Dart may not be the most widely used language among software developers, it is relatively easy to learn. What sets Flutter apart is its custom, open-source rendering engine — originally based on Skia and now evolving toward Impeller — which lets developers create fully custom widgets and UI layouts independent of native platform controls. Also, Flutter compiles assemblies into native machine code, ensuring the performance of Flutter apps is close to native apps, though slightly below in some cases due to runtime differences.
Flutter pros:
- Flutter does not rely on target platform widgets; instead, it uses its own open-source rendering engine (Skia or Impeller). This allows developers to implement the desired UI without worrying about updates on the target platforms affecting the application’s appearance. A clear example of this advantage is the ability to recreate Apple’s “Liquid Glass” (glassmorphism) visual effect in Flutter long before it became officially available in iOS 26. In other words, developers can create these translucent, blurred effects even on older iOS versions, unlike other cross-platform frameworks that depend on native UI components.
- Flutter doesn’t use middleware or bridges; instead, it allows direct assembly compilation for a specific platform, providing performance comparable to native technologies.
- Officially supported platforms: Android, iOS, Web, Linux (Debian, Ubuntu), MacOS, Windows.
Flutter cons:
- You can only build client apps with Flutter. While Dart can be used with limitations for server-side development, it is not fully mature for this purpose.
- You can’t invoke native APIs directly from Dart. To access certain OS-level features, you must use platform channels or FFI with native languages such as:
-
- Kotlin or Java on Android
- Swift or Objective-C on iOS / macOS
- C++ on Windows
- C on Linux
-
- Even with the Impeller rendering engine (default on iOS since Flutter 3.16), scrolling performance may still feel less smooth than in fully native UIKit apps, especially with complex lists or translucent effects.
- Flutter Web renders text and UI via a canvas, not standard HTML elements, which causes SEO indexing issues and can affect accessibility.
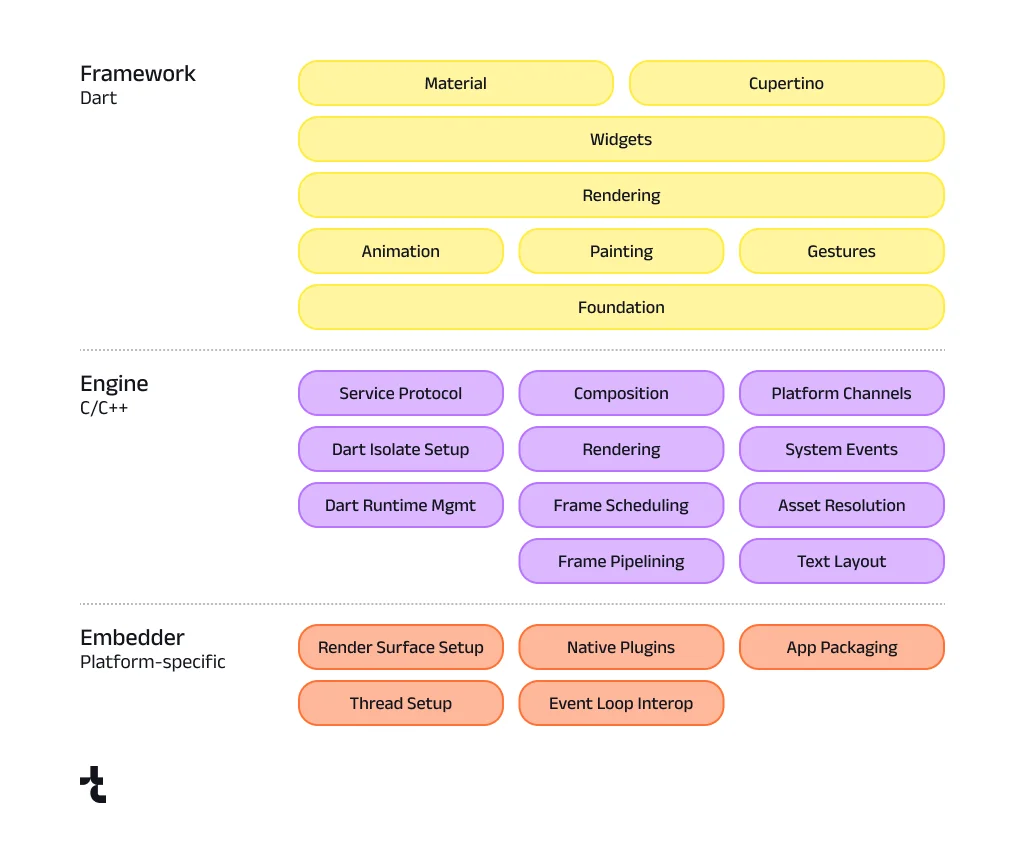
Flutter has a layered architecture, where each part of the framework layer is designed to be optional and replaceable:
At the top, the framework, written in Dart, provides a reactive UI toolkit with rich platform, layout, and foundational libraries. Beneath it, the engine, primarily written in C++, implements low-level functionality for rendering, text layout, graphics (via Skia or Impeller), I/O, accessibility, and the Dart runtime. At the bottom, the platform-specific embedder acts as the application’s entry point, coordinating with the operating system to access services like rendering surfaces, input, and accessibility, while managing the message loop.
Here is a sample of “Hello World” application in Flutter:
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | import 'package:flutter/material.dart'; void main() { runApp(const HelloWorldApp()); } class HelloWorldApp extends StatelessWidget { const HelloWorldApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: const Text('Hello World App'), ), backgroundColor: const Color(0xFFbcdca4), body: const Center( child: Text('Hello, world!', style: TextStyle(fontSize: 24)), ), ), ); } } |
Kotlin Multiplatform: Ensuring Scalability in Cross-Platform Apps
A relatively recent addition to the cross-platform development ecosystem, Kotlin Multiplatform (KMP) is worth being added to the list. Kotlin, renowned among Android and backend developers, drives around 95% of the top 1,000 Play Store apps. Therefore, it is not surprising that JetBrains decided to take this technology to the next level by adding support for various platforms. The initial KMP release in late 2023 was primarily focused on Android and desktop, while offering experimental iOS support, which made it an incomplete alternative to Flutter. Over the past two years, JetBrains has significantly advanced Kotlin Multiplatform, providing stable iOS support and enabling developers to share both business logic and UI components across platforms.
Kotlin Multiplatform pros:
- You can use Kotlin not only for the client app, but also for the server-side development.
- You can implement shared logic below the UI layer.
- Developers have unrestricted, easy access to both Android and iOS SDKs.
- With Compose Multiplatform (additional technology from JetBrains), developers can reuse UI code across platforms.
- Beyond the virtual machine option (JVM), Kotlin Multiplatform allows compilation of native binaries using Kotlin/Native ensuring no loss in performance.
- Officially supported platforms: Android, iOS, macOS, Linux, Windows, and Web (Kotlin/JS) are stable; Web Wasm, watchOS, and tvOS are in Beta.
Kotlin Multiplatform pros:
- Not all third-party libraries are available for multiplatform projects; some may require separate implementations for each platform.
- Unlike other cross-platform frameworks discussed above, Compose Hot Reload works only on Desktop targets and requires Java 21 or earlier, which can slow development and debugging.
- While Compose Multiplatform is stable on iOS and Android, some advanced UI features may still require platform-specific adjustments.
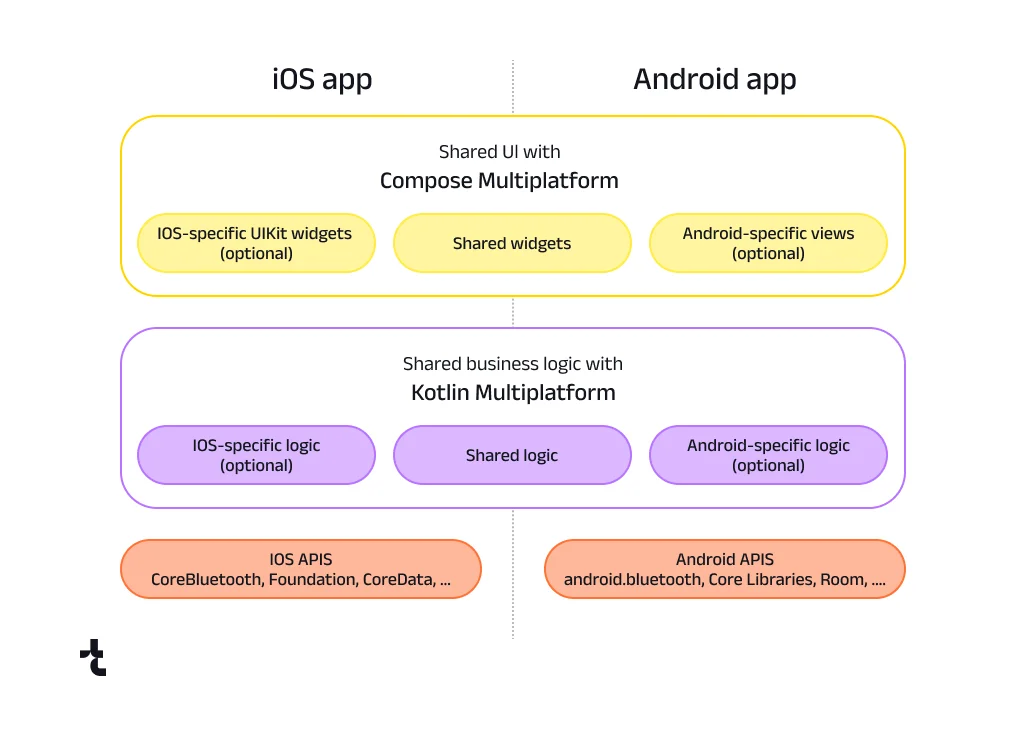
High-level Kotlin architecture is shown below:
Kotlin Multiplatform enables code sharing across multiple targets while supporting platform-specific implementations where necessary. Compose Multiplatform applies the same approach to the UI layer, offering a shared declarative framework based on Jetpack Compose, with rendering adapted to each platform.
Here is a sample of “Hello World” application in Kotlin:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | package com.example.helloworld import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.compose.foundation.background import androidx.compose.foundation.layout.* import androidx.compose.material3.* import androidx.compose.runtime.Composable import androidx.compose.ui.Alignment import androidx.compose.ui.Modifier import androidx.compose.ui.graphics.Color import androidx.compose.ui.unit.dp import androidx.compose.ui.unit.sp class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { HelloWorldApp() } } } </pre> <!-- HelloWorldApp.kt --> <pre data-enlighter-language="kotlin" data-enlighter-title="HelloWorldApp.kt" data-enlighter-linenumbers="true">package com.example.helloworld import androidx.compose.foundation.layout.* import androidx.compose.material3.* import androidx.compose.runtime.Composable import androidx.compose.ui.Alignment import androidx.compose.ui.Modifier import androidx.compose.ui.graphics.Color import androidx.compose.ui.unit.dp import androidx.compose.ui.unit.sp @Composable fun HelloWorldApp() { Scaffold( topBar = { SmallTopAppBar( title = { Text("Hello World App") }, colors = TopAppBarDefaults.smallTopAppBarColors( containerColor = Color.White, titleContentColor = Color.Black ) ) }, containerColor = Color(0xFFbcdca4) ) { padding -> Box( modifier = Modifier .fillMaxSize() .padding(padding), contentAlignment = Alignment.Center ) { Text( text = "Hello, world!", fontSize = 24.sp ) } } } |
Cross-platform app development frameworks comparison
Here’s a side-by-side comparison of the most popular cross-platform technologies for mobile app development.
Criteria | MAUI | React Native | Flutter | Kotlin Multiplatform |
Current version | 9 | 0.82 | 3.35 | 2.2.20 |
Initial release | 2022
(its predecessor, Xamarin, was released in 2011) | 2015 | 2017 | 2022
(Kotlin itself was released in 2011) |
Manufacturer (Owner) | Microsoft | Meta Platforms, Inc. | JetBrains | |
Programming language | C# | JavaScript / TypeScript | Dart | Kotlin |
Hot reloading support | Yes | Yes | Yes | Limited support for Desktop targets and requires Java 21 or earlier |
iOS support | Yes | Yes, incl. tvOS | Yes | Yes ( incl. tvOS and watchOS in Beta) |
Android support | Yes | Yes, incl AndroidTV | Yes | Yes, incl. Android NDK |
Web support | No. The workaround is via Blazor Hybrid or Blazor WebAssembly. | Supported by community | Yes. However, some SEO-indexing issues can be, since Flutter renders text and UI via a canvas, not standard HTML elements. | Beta |
macOS support | Yes | Supported by community | Yes | Yes |
Windows support | Yes | Supported by community | Yes | Yes |
Linux support | Workaround provided by community | Very limited, Supported by community | Yes | Yes |
Ability to write server app | MAUI isn’t meant for server apps, but .NET supports full server development. | No | Dart can be used with restrictions | Yes |
UI and its customization | UI elements are based on native components. Deep customization requires platform-specific handlers, so it can be limited. | Uses native components with a JavaScript bridge. Customizing UI often requires native modules and can be complex or poorly documented. | Renders all UI via its own engine and widgets. Appearance is consistent across platforms, and the UI is highly customizable. | UI can be native or custom (e.g., Compose). Custom widgets have minimal restrictions, but per-platform adjustments may be needed for native behavior. |
Performance | Near-native performance, but slower startup and runtime overhead possible because MAUI adds a .NET runtime layer and handler abstraction on top of native SDKs. | Performance can be impacted by the JavaScript bridge, especially in complex UIs or when using deep native modules. | High performance; compiled into platform-specific native binaries, though iOS may show micro-jank on scrolling due to GPU-bound compositing; web may have slower initial load. | High performance; compiled into platform-specific native binaries for Android and iOS, though minor platform-specific optimizations may be needed. |
Framework stability | Generally stable. Migration from Xamarin.Forms renderers and minor breaking changes between versions may require adjustments, but Microsoft maintains strong support and addresses issues promptly. | Stable at its core, but ecosystem-dependent. Upgrades can break apps if native modules or third-party libraries are not updated, and occasional bridge/API changes require care. | Highly stable. Google maintains strong backward compatibility, and most updates are smooth with minimal impact on existing apps. | Stable for shared logic, but Compose Multiplatform (UI) is still evolving; API changes and less mature libraries may affect development. |
Cross-platform development challenges
Despite the attractiveness of cross-platform technologies, there are a number of questions and nuances that must be taken into account when planning development, timelines and budget.
Cross-platform software development cost
Although cross-platform technologies provide a single code base for multiple platforms, the reduction in product development costs for those platforms may not be as large as one might expect. The main reasons for this:
- You can use Kotlin not only for the client app, but also for the server-side development.
- You can implement shared logic below the UI layer.
- Developers have unrestricted, direct access to both Android and iOS SDKs.
- With Compose Multiplatform (additional technology from JetBrains), developers can reuse UI code across platforms. However, Compose Multiplatform is currently only stable for Android and desktop.
- Beyond the virtual machine option (JVM), Kotlin Multiplatform allows compilation of native binaries using Kotlin/Native ensuring no loss in performance.
- Officially supported platforms: Android, iOS (Alpha), MacOS, Linux, Windows, Web Wasm (Alpha).
Multiplatform app development risks
If you decide to dive into cross-platform development, it’s important to consider the following potential risks when planning the project:
- You may have to look for workarounds to access the hardware. Therefore, during the analysis and design phase, it is advisable to identify critical hardware requirements for your future product and decide on cross-platform technology. The same applies to target operating system functions (API calls).
- If your product needs to interact with third-party applications installed on the user’s device (for example, Google Maps), it’s crucial to ensure that the chosen framework supports such interactions.
- Since some cross-platform technologies use middleware (or bridges) in their architecture, you should keep an eye on the product’s performance.
- Cross-platform technology manufacturers typically lag behind updates to the target platform itself. Therefore, you need to ensure that the development framework considers crucial changes potentially affecting your product’s interactions with the target platform.
- In case of cross-platform mobile app development, you need to make sure that the approach you choose won’t drain the device’s battery or cause memory leaks, and will use the device’s storage sparingly.
Useful tips for cross-platform development
Set up a continuous delivery process where each alteration in the source code will be checked for consistency and errors and automatically delivered to the required environment (test or production). For example, in the case of an iOS application, approved changes can be automatically compiled into a new build, verified using autotests, and added to TestFlight (for beta versions) or directly to the store. An experienced DevOps can handle this task.
Multiplatform app development risks
Plan time required to write unit and integration tests (so-called white box testing). Initially perceived as an extra expense, these automated tests run automatically during the build phase, ensuring development stability. The software developers themselves take charge of these tests.
In addition to white box testing, you can add black box testing: automated tests written using specialized frameworks that simulate real human behavior. For example, toggling the location or Internet connection on the target device and checking the app’s response. A proficient AQA specialist can develop such tests and thus reduce the time required for manual QA engineers to verify the acceptability of a new release.
AI Tools to speed up cross-platform development
Leverage AI tools to optimize development and maintenance. AI-powered assistants such as GitHub Copilot, JetBrains AI Assistant, and AI-based test generation tools can accelerate coding, improve test coverage, and detect issues earlier. AI analytics solutions can also identify performance bottlenecks and optimize crash diagnostics, saving engineering hours and improving software reliability across platforms. For example, Zipy.ai (for React Native and Flutter) and Kotzilla (for Kotlin Multiplatform) provide real-time analytics and error monitoring.
Conclusion
We’ve only scratched the surface of cross-platform development. Today, dozens of technologies exist, each with its own strengths and limitations.
So, how do you choose the right one? The most reliable way to avoid implementation challenges — or the risk of having to rewrite your software from scratch — is to involve seasoned specialists. At Timspark, we provide dedicated development teams experienced in Flutter, React Native, Kotlin, and .NET MAUI. Contact us today for a free consultation on your cross-platform project.
Turn to Timspark for your cross-platform project
References
- Operating System Market Share Worldwide. StatCounter, 2025.
- What is .NET MAUI? Microsoft, 2025.
- 2025 Developer Survey. Stack Overflow, 2025.
- React Native. Meta Platforms, Inc, 2025.
- Out-of-Tree Platforms. Meta Platforms, Inc, 2025.
- Flutter Docs. Supported platforms. Google, 2025.
- Get started with Kotlin Multiplatform. JetBrains, 2025.
- Why do teams adopt Kotlin? Google, 2025
- Kotlin Multiplatform. Stability of supported platforms. JetBrains, 2025.
- Optimizing Your App’s Data for iCloud Backup. Apple Inc., 2024.
- App Store Review Guidelines. Apple Inc., 2025.