Julia Teryokhina, Senior Presales Engineering Manager
February 8, 2024
The beginning of the 21st century witnessed an explosive surge in high-tech advancements, making Internet services and mobile apps an integral part of daily life for people of all ages. While this presents a positive trend for software developers with an expanding user base, it comes with its challenges. The number and variety of platforms that need to be supported has increased significantly. Failure to support this diversity results in not reaching the target users properly.
According to the StatCounter service, more than 40% of users access the Internet from Android devices, just under 30% from the Windows operating system, approximately 18% and 7% are users of iOS and MacOS devices, respectively, and the share of Linux users is also growing (statistics for 2023, WorldWide region).
Source: StatCounter Global Stats – OS Market Share
Creating and maintaining a product for various platforms with distinct code bases can be a constant headache for manufacturers. That’s where cross-platform development comes in.
The most promising cross-platform app frameworks
By the time we write this article, various statistical aggregators named .NET MAUI (Xamarin), React Native and Flutter as top-choice frameworks for cross-platform development. Additionally, we are including Kotlin Multiplatform to this list. Wondering why? Let’s delve into the details below.
.NET MAUI (Xamarin)
Xamarin, released in 2011, emerged as one of the first successful open source technologies for cross platform mobile development. Later acquired by Microsoft, Xamarin received investments and saw its robust features integrated into the .NET platform. The result of this symbiosis was .NET MAUI, representing the next evolutionary step for Xamarin. Meanwhile, official support for the original Xamarin framework is scheduled to end on May 1, 2024.
.NET MAUI (Xamarin) pros:
- The framework is based on .NET, the programming language is C#. According to a Stack Overflow Developer Survey, C# was named a popular language by nearly a third of professional developers
- Officially supported platforms: Android, iOS, MacOS, Windows. WhileLinux is not officially supported, developers can create a Xamarin app for Linux using a workaround suggested by the developer community.
.NET MAUI (Xamarin) cons:
- During the transition from Xamarin to .NET MAUI, Microsoft has shifted its focus from tvOS, Android TV and Apple watchOS. So, if you need to write an app for these platforms, you will have to look for another technology.
- Since .NET MAUI apps operate through the Mono-framework (i.e. they have middleware to run the build on the target platform), their performance may lag behind that of native applications.
- .NET MAUI is actually a superstructure of native components, so customization of the UI is limited.
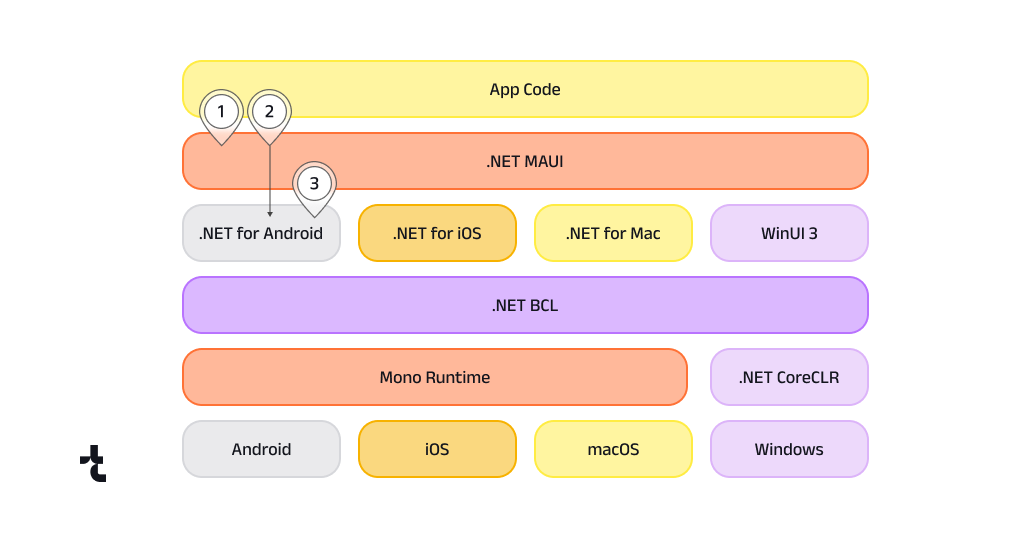
The architecture of the .NET MAUI app looks like this:
The app code primarily interacts with the .NET MAUI API (1), which in turn directly consumes the platform’s native APIs (3). In addition, app code can directly invoke the platform API (2) if necessary.
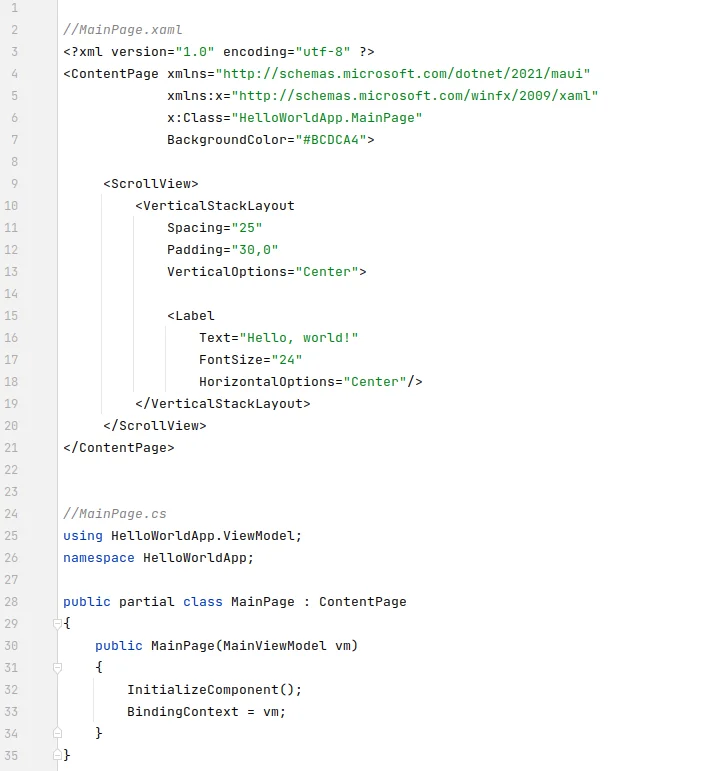
Sample of “Hello World” application, created in .NET MAUI
React Native
React Native was released in 2015 by Meta Platforms, Inc. and initially intended for multiplatform mobile app development, that is, creating apps for both iOS and Android on a shared code base. Its programming language is JavaScript, which makes React Native especially popular among front-end developers.
React Native pros:
- The programming language is JavaScript, which is the most widely used language in the world according to a Stack Overflow Developer Survey.
- It is backed by a wide community and a large number of third-party libraries.
- It uses a proprietary engine to render the UI, which allows you to create truly unique widgets and layouts without being tied to a predefined set of native UI components.
Officially supported platforms: iOS and Android. However, through collaboration with partners and the React Native community, it is possible to support MacOS Desktop, Windows Desktop, and the Web as well.
React Native cons:
- React Native remains in beta, which affects its stability. Its architecture and libraries change frequently, posing challenges for maintaining existing projects.
- Operating on a bridge architecture, React Native has an intermediate layer to provide interaction between the React Native app and the target platform. This results in decreased performance and lack of flexibility.
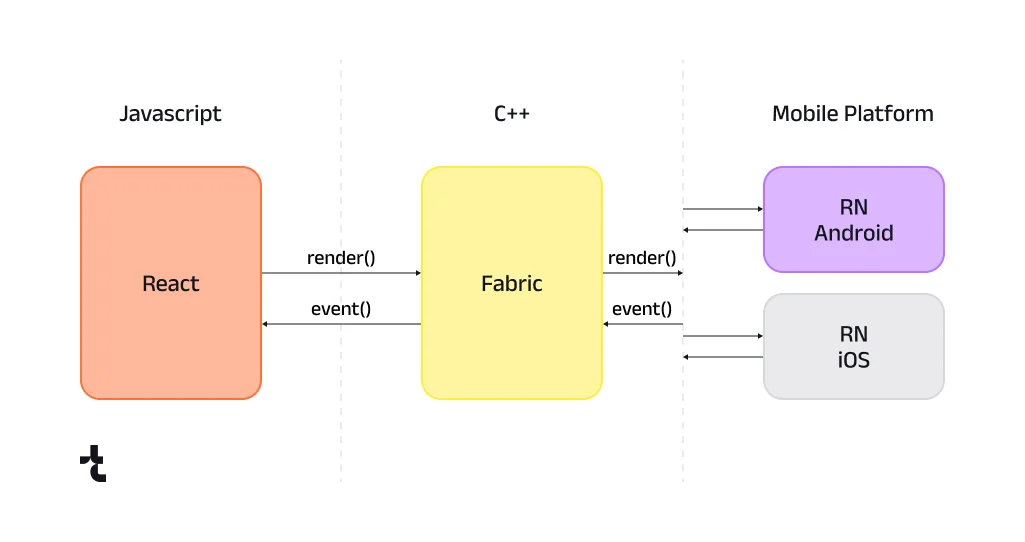
Briefly, React Native architecture is shown below:
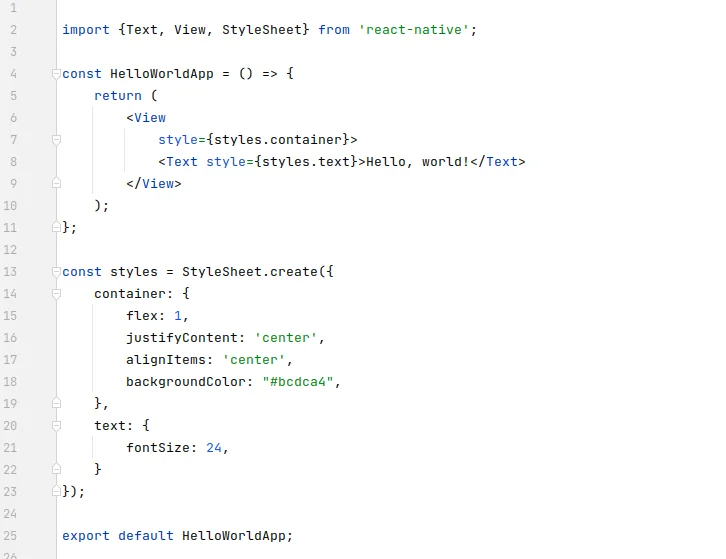
Here is a sample of “Hello World” application, created in React Native:
Flutter
In 2017, Google introduced Flutter, a framework for cross platform app development, with Dart (C-style syntax) as the programming language. While Dart may not be the most widely used language among software developers, it is relatively easy to learn. What sets Flutter apart are its proprietary rendering engines that allow you to create any custom widgets and UI layouts. Also, Flutter compiles assemblies into native machine code, ensuring the performance of Flutter apps is comparable to that of native apps.
Flutter pros:
- Flutter does not rely on target platform widgets; instead, it uses its own rendering engine. This allows software developers to implement the desired UI without worrying about updates on the target platforms affecting the application’s appearance.
- Flutter doesn’t use middleware to run its builds; instead, it allows direct assembly compilation for a specific platform, providing performance comparable to native technologies.
- Officially supported platforms: Android, iOS, Web, Linux (Debian, Ubuntu), MacOS, Windows.
Flutter cons:
- You can only write a client app in Flutter. While Dart can be used with limitations for server-side development, it is not fully mature for this purpose.
- You can’t invoke native APIs directly from Dart. You will have to use native languages to interact with certain APIs, such as:
- Kotlin or Java on Android
- Swift or Objective-C on iOS
- C++ on Windows
- Objective-C on macOS
- C on Linux
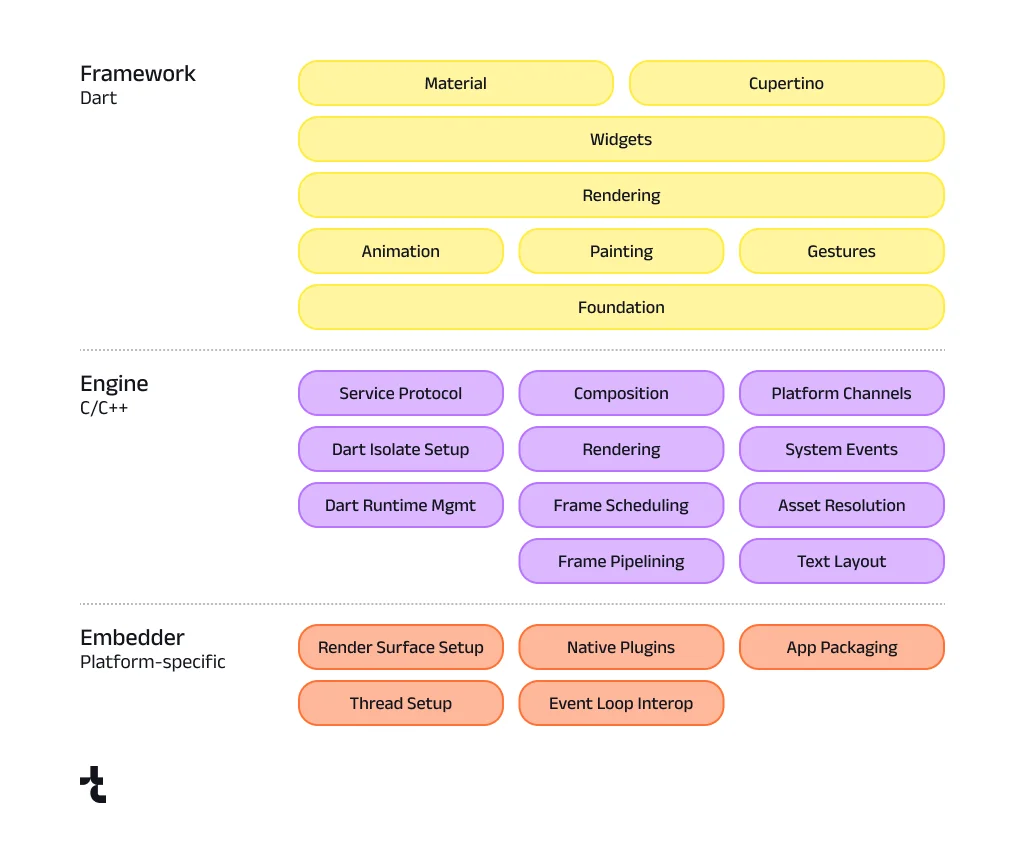
Flutter has layered architecture, where each part of the framework layer is designed to be optional and replaceable:
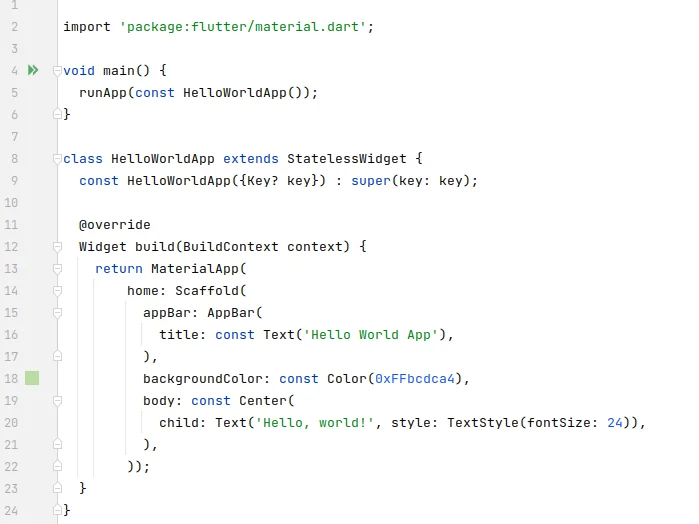
Here is a sample of “Hello World” application in Flutter:
Kotlin Multiplatform
Entering the scene as a fairly new player in the arena, Kotlin Mutiplatform is worth being added to the list. The Kotlin language, renowned among Android and backend developers for a long time, has gained a significant share, with approximately 95% of the top 1000 applications in the Play Store being written in it according to Google statistics. Therefore, it is not surprising that JetBrains decided to take Kotlin to the next level by adding support for various platforms. The beta version of Kotlin Mutiplatform was presented in 2022, and by the end of 2023 JetBrains announced its full-fledged release.
Kotlin Multiplatform pros:
- You can use Kotlin not only for the client app, but also for the server-side development.
- You can implement shared logic below the UI layer.
- Developers have unrestricted, direct access to both Android and iOS SDKs.
- With Compose Multiplatform (additional technology from JetBrains), developers can reuse UI code across platforms. However, Compose Multiplatform is currently only stable for Android and desktop.
- Beyond the virtual machine option (JVM), Kotlin Multiplatform allows compilation of native binaries using Kotlin/Native ensuring no loss in performance.
- Officially supported platforms: Android, iOS (Alpha), MacOS, Linux, Windows, Web Wasm (Alpha).
Kotlin Multiplatform pros:
- Unlike the three cross-platform app frameworks discussed above, Kotlin Multiplatform does not support hot reloading, which affects the speed of software development and debugging.
Since Compose Multiplatform, which is required for sharing UI code, is still in alpha for iOS and web, Kotlin Multiplatform cannot be used as a full-fledged alternative to Flutter at this point.
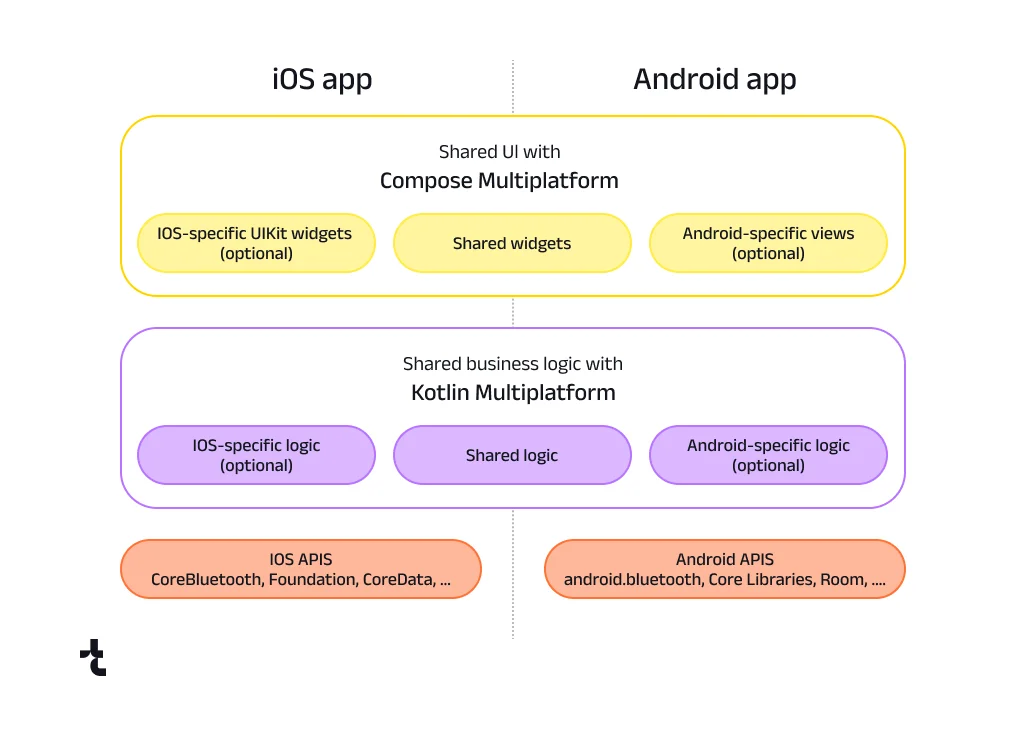
High-level Kotlin architecture is shown below:
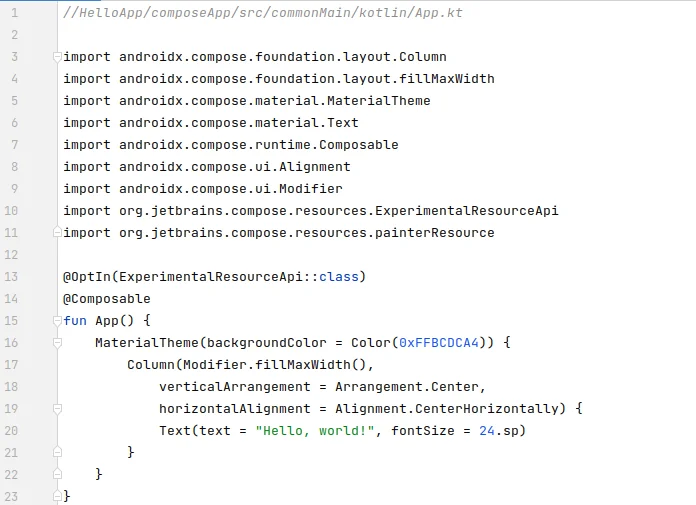
Here is a sample of “Hello World” application in Kotlin:
Cross-platform app development frameworks comparison
Criteria | MAUI (Xamarin) | ReactNative | Flutter | Kotlin Multiplatform |
Current version | 8 | 0.73 (still in beta) | 3.16 | 1.9.22 |
Initial release | 2022 (Xamarin itself was released in 2011) | 2015 | 2017 | 2022 (Kotlin itself was released in 2011) |
Manufacturer (Owner) | Microsoft | Meta Platforms, Inc. | JetBrains | |
Programming language | C# | JavaScript | Dart | Kotlin |
Hot reloading support | Yes | Yes | Yes | No |
iOS support | Yes | Yes, incl. tvOS | Yes | Alpha ( incl. tvOS and watchOS), expected to be in Beta in 2024 |
Android support | Yes | Yes, incl AndroidTV | Yes | Yes, incl. Android NDK |
Web support | No | Supported by community | Yes | Alpha |
MacOS support | Yes | Supported by community | Yes | Yes |
Windows support | Yes | Supported by community | Yes | Yes |
Linux support | Workaround provided by community | Very limited, Supported by community | Yes | Yes |
Ability to write server app | No | No | Dart can be used with restrictions | Yes |
UI and its customization | UI elements are based on native component set, their customization is very limited | Uses its own engine to render UI. However, customization of the user interface is quite limited and poorly documented. | Uses its own engine to render widgets. The appearance of the application does not depend on the operating system version, so updates to the target platform will not affect it. The UI is highly customizable | You have the flexibility to utilize either your custom-designed UI components or integrate native ones. When using your own widgets,customization comes with minimal restrictions, and updates to the target platform will not affect the overall appearance of the application. |
Performance | Degraded performance since .NET MAUI is a superstructure to native SDK and UI. | Due to the bridged architecture, performance may have some issues. | Performance is similar to the one in native apps thanks to compiling the application into platform-specific binary code. | Performance is similar to the one in native apps thanks to compiling the application into platform-specific binary code. |
Framework stability | Generally stable. Sometimes the framework lags behind critical updates to target platforms, but Microsoft addresses these issues swiftly. | Still in beta, causing many changes in the framework and affects the development of the app. | Stable, all critical updates are implemented in a timely manner. | Generally stable, however support for some target platforms is still in alpha stage, which may affect the development of the app. |
Cross-platform development challenges
Despite the attractiveness of cross-platform technologies, there are a number of questions and nuances that must be taken into account when planning development, timelines and budget.
Cross-platform software development cost
- You can use Kotlin not only for the client app, but also for the server-side development.
- You can implement shared logic below the UI layer.
- Developers have unrestricted, direct access to both Android and iOS SDKs.
- With Compose Multiplatform (additional technology from JetBrains), developers can reuse UI code across platforms. However, Compose Multiplatform is currently only stable for Android and desktop.
- Beyond the virtual machine option (JVM), Kotlin Multiplatform allows compilation of native binaries using Kotlin/Native ensuring no loss in performance.
- Officially supported platforms: Android, iOS (Alpha), MacOS, Linux, Windows, Web Wasm (Alpha).
Multiplatform app development risks
If you decide to dive into cross-platform development, it’s important to consider the following potential risks when planning the project:
- You may have to look for workarounds to access the hardware. Therefore, during the analysis and design phase, it is advisable to identify critical hardware requirements for your future product and decide on cross-platform technology. The same applies to target operating system functions (API calls).
- If your product needs to interact with third-party applications installed on the user’s device (for example, Google Maps), it’s crucial to ensure that the chosen framework supports such interactions.
- Since some cross-platform technologies use middleware (or bridges) in their architecture, you should keep an eye on the product’s performance.
- Cross-platform technology manufacturers typically lag behind updates to the target platform itself. Therefore, you need to ensure that the development framework considers crucial changes potentially affecting your product’s interactions with the target platform.
- In case of cross-platform mobile app development, you need to make sure that the approach you choose won’t drain the device’s battery or cause memory leaks, and will use the device’s storage sparingly.Additional attention is needed in case ofAndroid and iOS app development. In general, Google Play and the App Store have similar guidelines for reviewing apps.
However, Apple has more stringent requirements for data backed up on the user’s device (point 2.23 of the iOS Data Storage Guidelines [10]). Also according to requirement 4.2 (App Store Review Guidelines), ‘Your app should include features, content, and UI that elevate it beyond a repackaged website. If your app is not particularly useful, unique, or “app-like,” it doesn’t belong on the App Store’. This means that if you simply wrapped your website using cross-platform or hybrid technology and perhaps only added a login page, your app may be rejected by Apple.
Useful tips for cross-platform development
How can you minimize the costs of commissioning and further maintenance of software? Here are some tips that may be useful for cross-platform development, especially if you are working on a mobile app:
- Set up a continuous delivery process where each alteration in the source code will be checked for consistency and errors and automatically delivered to the required environment (test or production). For example, in the case of an iOS application, approved changes can be automatically compiled into a new build, verified using autotests and added to TestFlight ( for beta versions) or directly to the store. An experienced DevOps can handle this task.
- Plan time required to write unit and integration tests (so-called white box testing). Initially perceived as an extra expense, these automated tests run automatically during build phase, ensuringe development stability. The software developers themselves take charge of these tests.
- In addition to white box testing, you can add black box testing: automated tests written using specialized frameworks that simulate real human behavior. For example, toggling the location or Internet connection on the target device and check the app’s response. A proficient AQA specialist can develop such tests and thus reduce the time required for manual QA engineers to verify the acceptability of a new release.
Conclusion
We’ve only looked at the tip of the cross-platform development iceberg. There are several dozen cross-platform currently existing technologies, each of them with its own pros and cons.
How to choose the right technology then? The silver bullet for avoiding possible challenges with implementation of the required functionality or even the need to completely rewrite the software from scratch is hiring seasoned specialists. A system analyst and software architect can help you choose the appropriate technology stack, while a skilled project manager can cope with project timeline and development risks. Interested? Simply contact Timspark for a free quote.
Turn to Timspark for your cross-platform project
References
- Operating System Market Share Worldwide. StatCounter, 2024.
- What is .NET MAUI? Microsoft, 2023.
- 2023 Developer Survey. Stack Overflow, 2024.
- React Native. Meta Platforms, Inc, 2024.
- Out-of-Tree Platforms. Meta Platforms, Inc, 2024.
- Flutter Docs. Google, 2024.
- Get started with Kotlin Multiplatform. JetBrains, 2023.
- Why do teams adopt Kotlin? Google, 2024
- Stability of supported platforms. JetBrains, 2024.
- Optimizing Your App’s Data for iCloud Backup. Apple Inc., 2024.
- App Store Review Guidelines. Apple Inc., 2024.